VISUAL ANALOG SCALE, measure of pain, english/french, plast.
STD
EMEQVASP1PE
Valid Article
Account code:
60210
HS Code:
901890
Last Updated on:
30/06/2025, 00:33:33
Former
Code(s):
EPHYRULE1PE- EPHYRULE1PE
The product is part of at least one Kit.
A kit is a collection of products (medical and/or logistic) that are needed for a certain intervention in emergency. The choice and quantity of the articles reflects the MSF protocols for this specific situation. The use of Kits allows to start an intervention without a detailed evaluation.
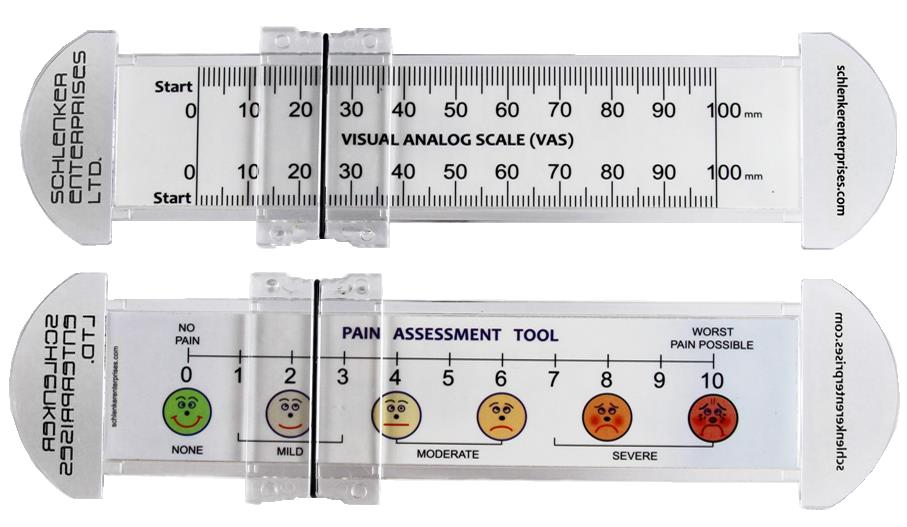
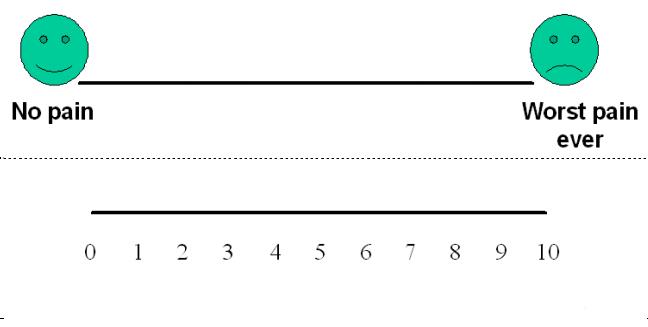
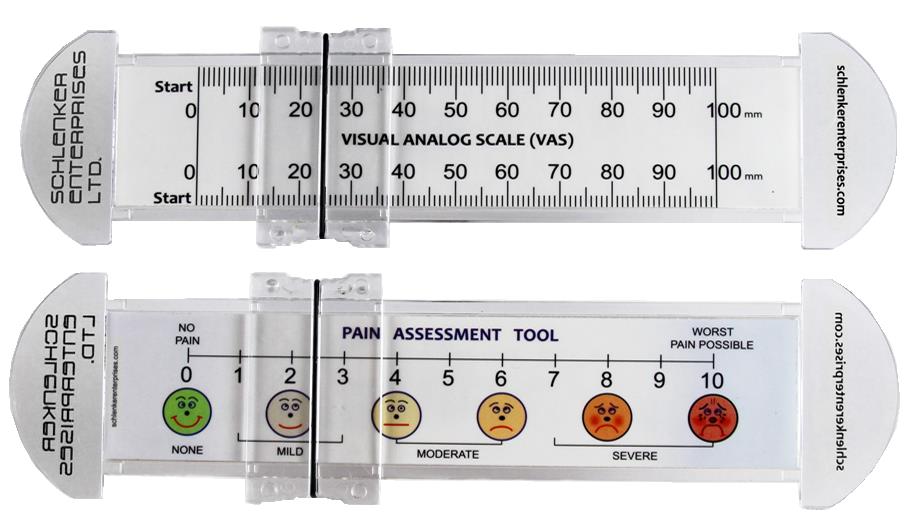
VISUAL ANALOG SCALE for PAIN
Definition
Specifications
- Horizontal millimetre scale of 100 mm in length
- Scale anchored by 2 verbal descriptors (in both languages: English & French), one for each symptom extreme
- Faces on the back are numbered 1-10 where
- "1" stands for "No Pain" and
- "10" stands for "Extreme Pain"
- Made of plastic and has a clear PVC slider
Instructions for use
The pain VAS is self‐completed by the respondent. The respondent is asked to place the slider perpendicular to the VAS line at the point that represents their pain intensity.
Using a ruler, the score is determined by measuring the distance (mm) on the 10‐cm line between the “no pain” anchor and the patient's mark, providing a range of scores from 0–100. A higher score indicates greater pain intensity.
Normative values are not available.
MSF requirements
To be used for self-assessment of pain in adults and children >4 years who are able to communicate and do not have any cognitively impairment.
Some restricted information has been hidden. Sign in
to see this information
Some restricted information has been hidden. Sign in
to see this information








![[KMEDMNUTI35] (module nut. inpatient) RESUSCITATION ITEMS 2021](/web/image/product.template/575291/image_256/%5BKMEDMNUTI35%5D%20%28module%20nut.%20inpatient%29%20RESUSCITATION%20ITEMS%202021?unique=27e5983)
![[KMEDMHOE11-] (mod OT Room) RECOVERY EQUIPMENT, 2 beds](/web/image/product.template/572534/image_256/%5BKMEDMHOE11-%5D%20%28mod%20OT%20Room%29%20RECOVERY%20EQUIPMENT%2C%202%20beds?unique=2b32357)
![[KMEDMHHE21-] (mod hospital) BASIC EXAMINATION EQUIPMENT](/web/image/product.template/572772/image_256/%5BKMEDMHHE21-%5D%20%28mod%20hospital%29%20BASIC%20EXAMINATION%20EQUIPMENT?unique=32c3b2b)